值得一看
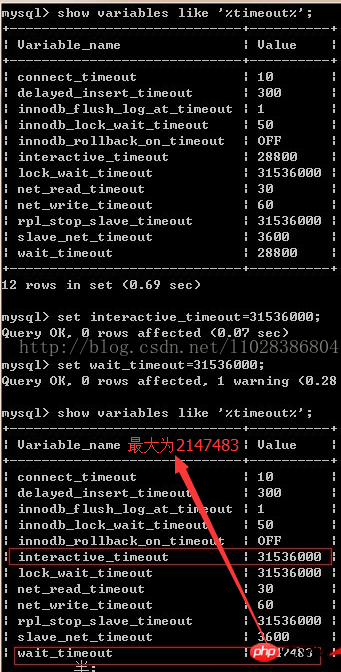
MySQL之—使用c3p0與DBCP連接池,造成的MySql 8小時(shí)問(wèn)題的詳細(xì)代碼解決方案
本文詳細(xì)描述mysql之—使用c3p0與dbcp連接池,造成的mysql 8小時(shí)問(wèn)題的詳細(xì)代碼解決方案,具有一定參考價(jià)值,下面是詳述。 一、問(wèn)題描述 最近在做一個(gè)Java Web項(xiàng)目,框架為Spring MVC+JPA,使用...
Next.js 靜態(tài)導(dǎo)出在 Nginx 上部署后,訪問(wèn)特定路由時(shí)為什么會(huì)跳轉(zhuǎn)到首頁(yè)?有什么解決方案?
Next.js 靜態(tài)站點(diǎn)部署到 Nginx 后路由失效問(wèn)題及解決方法 使用 Next.js 靜態(tài)導(dǎo)出部署到 Nginx 服務(wù)器后,訪問(wèn)特定路由卻跳轉(zhuǎn)到首頁(yè),這是一個(gè)常見(jiàn)問(wèn)題。本文將分析原因并提供解決方案。 問(wèn)題描...
mysql中clob和blob的區(qū)別是什么
mysql中clob和blob的區(qū)別:1、含義不同,clob指代的是字符大對(duì)象,而blob指代的是二進(jìn)制大對(duì)象;2、作用不同,clob在數(shù)據(jù)庫(kù)中通常用來(lái)存儲(chǔ)大量的文本數(shù)據(jù),即存儲(chǔ)字符數(shù)據(jù),而blob用于存儲(chǔ)二進(jìn)...
如何在網(wǎng)頁(yè)上使用本地安裝的“荊南麥圓體”而不加載字體文件?
網(wǎng)頁(yè)直接調(diào)用本地安裝字體的方法 網(wǎng)頁(yè)開(kāi)發(fā)中,有時(shí)需要使用系統(tǒng)已安裝的特定字體,例如,你安裝了“荊南麥圓體”,希望在網(wǎng)頁(yè)中直接應(yīng)用,無(wú)需額外加載字體文件。 你可能?chē)L試過(guò)以下CSS代碼,但...
DEDECMS清空欄目后,新建ID不從1開(kāi)始怎么辦
dedecms清空欄目后,新建id不從1開(kāi)始怎么辦? DEDECMS清空欄目后,新建ID不從1開(kāi)始的解決方法 推薦學(xué)習(xí):織夢(mèng)cms 在后臺(tái)SQL運(yùn)行器運(yùn)行下面的語(yǔ)句,這樣新建的欄目ID就從1開(kāi)始了: ALTER?TABLE?`d...
win11切換成經(jīng)典模式 win11改為經(jīng)典界面方法
在win11中實(shí)現(xiàn)經(jīng)典模式可以通過(guò)以下步驟:1. 使用start11或classic shell等第三方軟件調(diào)整開(kāi)始菜單,恢復(fù)經(jīng)典樣式并自定義外觀。2. 進(jìn)入“設(shè)置”>“個(gè)性化”>“任務(wù)欄”,將任務(wù)欄對(duì)齊方...
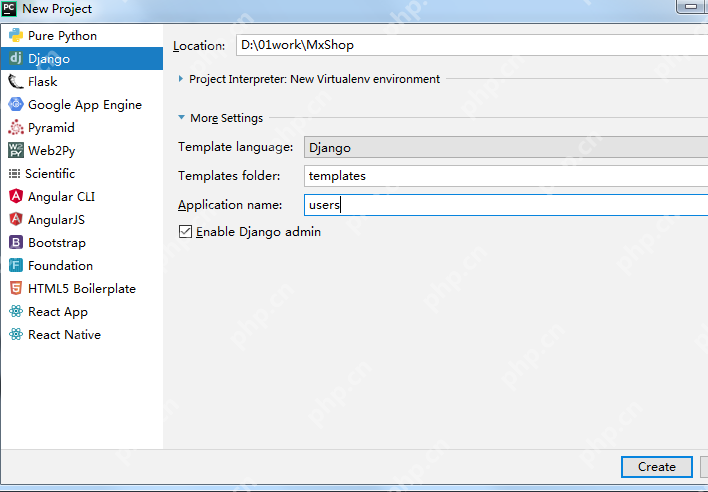
Vue+Django2.0 restframework打造前后端分離的生鮮電商項(xiàng)目(1)
1.開(kāi)發(fā)環(huán)境配置Windows7 64位旗艦版python3.6node.jsmysqlnavicatpycharmwebstorm或vscode2.項(xiàng)目初始化 新版的pycharm很貼心的讓每一個(gè)新的項(xiàng)目,都自動(dòng)會(huì)在一個(gè)虛擬環(huán)境中,放心的新建項(xiàng)目就可...
Linux Yum如何解決依賴(lài)問(wèn)題
本文介紹如何使用Yum(Yellowdog Updater, Modified)高效管理基于RPM的Linux系統(tǒng)軟件包,并解決依賴(lài)關(guān)系問(wèn)題。Yum是一個(gè)強(qiáng)大的命令行工具,能夠自動(dòng)處理軟件包間的依賴(lài)關(guān)系。 前提條件: 確保...
linux和unix相似的原因是什么
Linux的初衷就是要替UNIX,并在功能和用戶(hù)體驗(yàn)上進(jìn)行優(yōu)化,所以Linux模仿了UNIX(但并沒(méi)有抄襲UNIX的源碼),使得Linux在外觀和交互上與UNIX 非常類(lèi)似。因此可以說(shuō)“UNIX是Linux的父親”,也正...
RWD:WordPress 不僅僅可以做設(shè)計(jì)
作為網(wǎng)絡(luò)開(kāi)發(fā)人員,幾乎每個(gè)與我們合作的客戶(hù)都希望他們的網(wǎng)站擁有其網(wǎng)站的移動(dòng)版本。隨著屏幕尺寸和分辨率的變化越來(lái)越多,為現(xiàn)有的每種設(shè)備和屏幕分辨率設(shè)計(jì)一個(gè)網(wǎng)站將是不可能的或至少是不切...


.jpg)