最新發(fā)布第8410頁
排序
docker打包鏡像怎么打
Docker 鏡像打包指南包括:編寫 Dockerfile,定義鏡像基礎(chǔ)、軟件包和命令。使用 docker build 構(gòu)建鏡像。使用 docker tag 為鏡像打標(biāo)簽,指定名稱和版本。如果需要,使用 docker push 將鏡像推...
oracle怎么修改表的名稱
oracle修改表名稱的方法:1、使用“ALTER TABLE table_name RENAME TO new_table_name;”語句;2、使用“RENAME table_name TO new_table_name;”語句。 本教程操作環(huán)境:Windows7系統(tǒng)、Oracle ...
git怎么合并commitid
要合并特定 Commit ID,請使用命令:git merge 。首先,查找要合并的 Commit ID,切換到目標(biāo)分支,運(yùn)行合并命令。如果存在合并沖突,手動解決沖突并提交合并。例:合并 Commit ID 為 'abc123',...
Telerik:從角度專業(yè)知識到移動精通
Angular 是當(dāng)今使用最廣泛的 JavaScript 框架之一。憑借其簡單而靈活的基于組件的方法,它成功地徹底改變了數(shù)據(jù)驅(qū)動的 Web 應(yīng)用程序的創(chuàng)建方式。不過,Angular 應(yīng)用程序始終僅限于瀏覽器,無論...
SecureCRT中如何進(jìn)行文本編輯
SecureCRT 提供靈活的文本編輯功能,以下介紹兩種常用的編輯方法: 一、列模式編輯: 只需按住 Alt 鍵并拖動鼠標(biāo),即可輕松選擇和編輯多行文本中的特定列。 二、快捷鍵復(fù)制粘貼: SecureCRT 使...
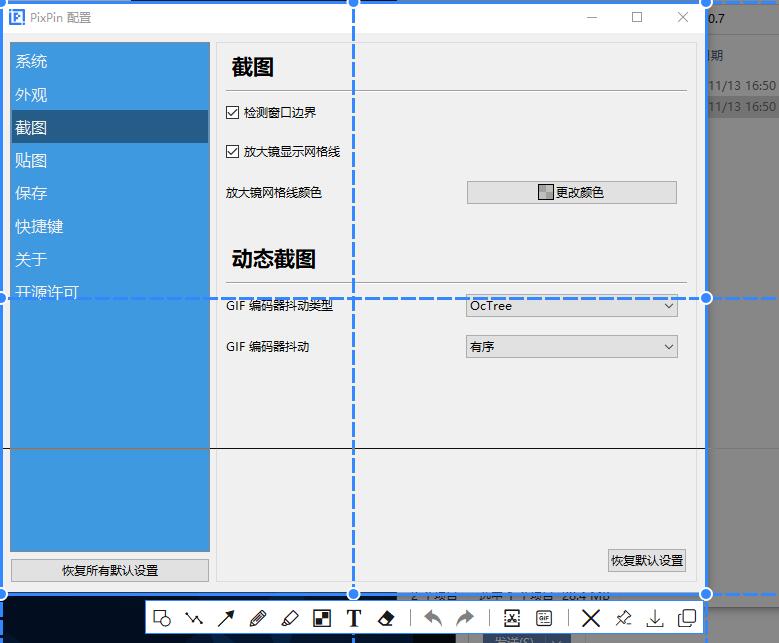
起飛的新款截圖工具 PixPin V1.0.9.0免裝版
[/hidecontent] PixPin 是一款集長截圖、截 GIF、貼圖等功能為一體的截圖工具, 工具還集成了 OCR,貼圖后會自動識別文本。 軟件特點? 支持長截圖、截 GIF、貼圖等功能,集成了 OCR,貼圖后會...
如何使用Python將身份證號命名的文件改為以姓名命名?
利用Python腳本實現(xiàn)身份證號文件到姓名文件的批量重命名 在文件管理中,經(jīng)常需要根據(jù)特定條件修改文件名。本文介紹如何使用Python腳本將以身份證號命名的文件重命名為對應(yīng)的姓名。假設(shè)我們有一...
如何高效地進(jìn)行多維度數(shù)據(jù)映射和前綴查詢?
高效的多維度數(shù)據(jù)映射與前綴查詢方案 本文介紹如何構(gòu)建高效的哈希映射,實現(xiàn)多維度數(shù)據(jù)到唯一值的映射,并支持基于特定維度前綴的高效查詢。 需要解決的問題是設(shè)計一個函數(shù) f(a,b,c...) = uniqu...
如何在uniapp框架下實現(xiàn)用戶上傳圖片的自適應(yīng)顯示而不拉伸或裁剪?
Uniapp下實現(xiàn)圖片自適應(yīng)顯示,避免拉伸或裁剪 開發(fā)類似小紅書的應(yīng)用時,用戶上傳圖片尺寸不一,如何在不失真情況下自適應(yīng)顯示是個挑戰(zhàn)。本文提供Uniapp框架下的解決方案,確保圖片完整顯示,并...
.jpg)