排序
Debian Strings能否兼容多種瀏覽器
“Debian Strings”并非標準術語,其具體含義尚不明確。 本文無法直接評論其瀏覽器兼容性。然而,如果“Debian Strings”指的是在Debian系統上運行的Web應用,則其瀏覽器兼容性取決于應用本身的...
如何在Python中使用Scrapy框架?
在python中使用scrapy框架可以提高網絡爬蟲的效率和靈活性。安裝scrapy使用命令'pip install scrapy',創建項目使用'scrapy startproject book_scraper',定義spider并編寫代碼。使用scrapy時需...
sublime執行html代碼 sublime怎么在瀏覽器運行html
sublime text不能直接運行html文件,因為它是一個文本編輯器而非瀏覽器或ide。1. 編寫html代碼并保存為.html文件;2. 通過雙擊或右鍵選擇瀏覽器打開文件;3. 使用默認或指定瀏覽器查看效果。sub...
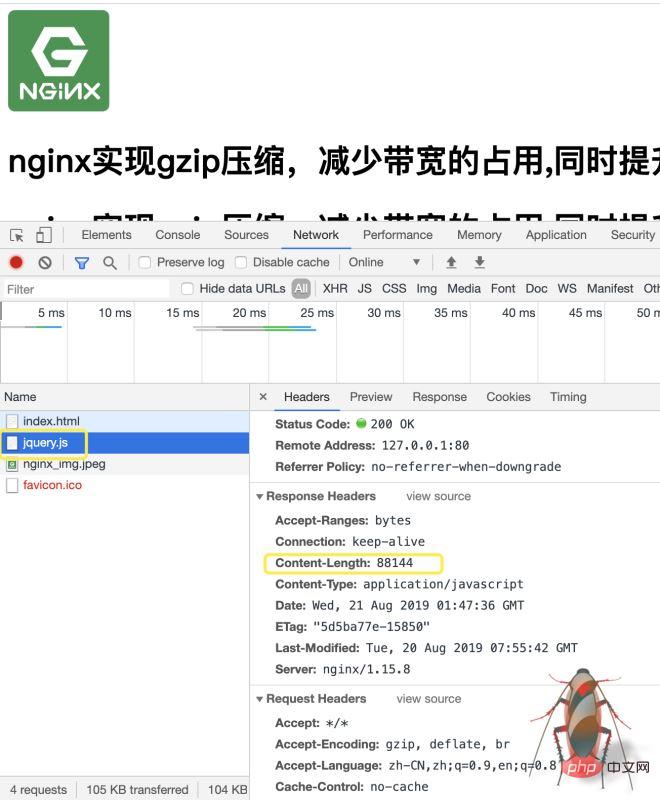
nginx中怎么使用gzip壓縮提升網站速度
為啥使用gzip壓縮 開啟nginx的gzip壓縮,網頁中的js,css等靜態資源的大小會大大的減少從而節約大量的帶寬,提高傳輸效率,給用戶快的體驗。 nginx實現gzip nginx實現資源壓縮的原理是通過默認...
8個好用的VSCode擴展工具,讓你編碼嗨到翻!
擁有合適的工具可以讓你的開發工作變得更加輕松。許多開發人員使用 VSCode 作為開發工具,VSCode 允許安裝各種擴展工具。【推薦:vscode基礎教程】 Visual Studio Marketplace 上有太多的可用擴...
HTML怎么添加折疊面板?
要實現折疊面板,需結合html、css和javascript。1. html提供結構,包含觸發器和內容區域;2. css控制初始隱藏和樣式,使用.display: none和類切換;3. javascript添加點擊事件,切換類以顯示/隱...
html怎么設置按鈕的字體大小
設置 html 按鈕字體大小主要通過 css 實現,具體方法有三種:1. 使用 style 屬性直接設置,適合單個按鈕;2. 使用 標簽定義樣式,適合統一頁面多個按鈕的外觀;3. 使用外部 css 文件,便于全局...
HTML怎么創建iframe?內嵌框架尺寸與屬性設置
要創建一個iframe,使用html的標簽即可。具體用法為:,其中src屬性指定嵌入網頁的url,width和height設置寬度和高度。其他常用屬性包括:frameborder控制邊框顯示(推薦用css替代),allowfull...
CSS動畫中如何簡化旋轉角度的百分比定義?
CSS動畫:巧妙簡化旋轉角度百分比設置 在CSS動畫中,旋轉動畫通常需要為每個關鍵幀指定具體的旋轉角度和百分比。例如: @keyframes rotate360 { 0% { --rotate-angle: 0deg; } 100% { --rotate-...
使用WebStorm編寫CSS動畫效果的方法
在webstorm中編寫css動畫效果可以通過以下步驟實現:1)利用代碼提示功能快速編寫關鍵幀和transition屬性,2)使用實時預覽功能調整動畫細節,3)通過性能分析工具優化動畫性能,從而高效創建和...