排序
如何解決HTML在打印時的分頁問題
打印html頁面時,可以通過css的page-break屬性、javascript動態插入分頁符、css的page-break-inside屬性以及調整html結構來處理分頁問題。1. 使用css的page-break屬性控制元素前后插入分頁符。2...
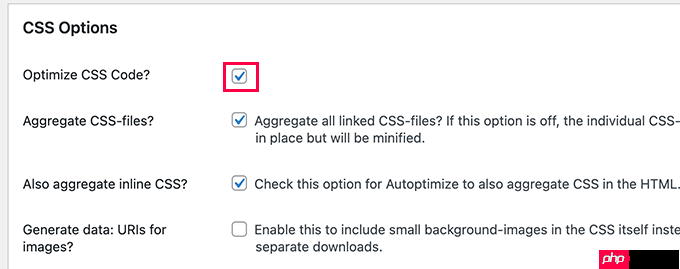
如何在 WordPress 中縮小 CSS / JavaScript 文件(3 種方法)
您想縮小 wordpress 網站上的文件嗎? 縮小 WordPress CSS 和 JavaScript 文件可以使其加載速度更快,并加快您的 WordPress 網站的速度。 在本指南中,我們將向您展示如何輕松縮小 WordPress 中...
html中margin的用法 html邊距margin設置方法詳解
在html中,margin是css屬性,用于控制元素與周圍元素的間距。使用方法包括:1. 設置單一值(如margin: 10px);2. 設置雙值(如margin: 10px 20px);3. 設置三值(如margin: 10px 20px 30px)...
怎樣設置HTML超鏈接的鼠標懸停效果
通過css的:hover偽類可以設置html超鏈接的鼠標懸停效果。具體步驟如下:1.定義超鏈接的正常狀態,如鏈接顏色為藍色。2.使用:hover偽類定義懸停狀態,如鏈接顏色變為紅色。3.可進一步添加背景顏...
html中如何設置文本斜體?斜體字體實現方法
在html中設置文本斜體主要有三種方法:使用標簽、標簽或css的font-style屬性。其中,用于無語義的純斜體,用于強調內容,而css方式更靈活且推薦用于現代開發。此外需注意字體支持、避免濫用標簽...
HTML如何實現下拉菜單?dropdown怎么用HTML制作?
下拉菜單的實現需結合html、css和javascript。首先用html搭建結構,包含觸發按鈕和菜單項;再通過css設置默認隱藏及懸停或點擊時的顯示樣式;最后用javascript增強交互,如點擊切換顯示狀態及點...
html怎么實現頁面分欄?分欄布局制作教程
實現頁面分欄的常用方法有三種:使用 float、flexbox 或 grid 布局。1. 使用 float 實現兩欄布局時,左側欄設置 float: left 并指定寬度,主內容區通過 margin-left 避開側邊欄,父容器加 overf...
html中body標簽的作用 文檔主體body的3大功能
body標簽的3大功能是:1)展示內容,2)處理用戶交互,3)實現動態效果。body標簽承載網頁的基本內容,包括文本、圖片和多媒體元素;通過表單和javascript增強用戶互動;利用javascript和css創建動...
html中怎么設置段落首行縮進 text-indent縮進屬性詳解
在html中設置段落首行縮進使用css的text-indent屬性。1)設置首行縮進,如text-indent: 2em;。2)使用負值實現懸掛縮進,如text-indent: -1em;。3)與padding和margin結合,提升排版效果。4)通...
js如何實現文字選中高亮 文本高亮的5種實現技巧!
js實現文字選中高亮的核心在于監聽mouseup事件并獲取selection信息,再用span包裹選中文字添加樣式。1. 處理重疊高亮時可采用分割策略,僅高亮未覆蓋部分;2. 實現撤銷功能需記錄高亮信息并移除...