排序
怎樣通過Tomcat日志提升用戶體驗
借助Tomcat日志改善用戶體驗,可以從以下幾個方面著手: 1. 日志監控與分析 實時監測:利用工具如ELK(Elasticsearch, Logstash, Kibana)來實時監測Tomcat日志。 異常識別:構建警報體系,一旦...
Debian中Tomcat如何處理靜態資源
在Debian操作系統里,Tomcat具備多種途徑來管理靜態資源: 首先,可以把靜態資源放置于Web應用的目錄內。具體而言,就是把HTML、CSS、JavaScript文件以及圖片之類的靜態資源存放到Web應用的路徑...
html中的行內標簽有哪些 html行內標簽完整列表解析
html中的行內標簽在網頁設計中起著關鍵作用,它們用于修飾和格式化文本內容,不會自動換行。常見的行內標簽包括:1. 用于靈活的樣式定制;2. 用于創建超鏈接;3. 和用于強調文本;4. 用于嵌入圖...
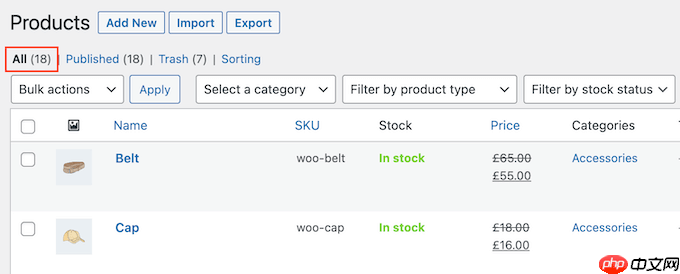
如何輕松地重新排序 WordPress 中的帖子(分步)
您想在 wordpress 中重新排序博客文章嗎? 默認情況下,WordPress 按時間倒序向訪問者顯示您的博客文章,因此較新的文章首先出現。但是,有時您可能想要更改此順序并優先考慮不同的內容。 在本...
如何自定義GitLab Linux主題
在Linux環境下自定義GitLab主題有多種方式可供選擇: 通過GitLab網頁界面調整主題 登錄GitLab平臺:在瀏覽器地址欄輸入服務器的公網IP即可看到GitLab的登錄界面,初次登錄時系統會要求修改初始...
uni-app響應式布局的實現和優化
需要響應式布局是因為它能在不同設備上提供最佳用戶體驗。uni-app通過rpx單位、flex布局、媒體查詢和條件編譯實現和優化響應式布局:1)rpx單位使頁面在不同設備上保持一致比例;2)flex布局自...
解讀Bootstrap樣式源碼的顏色體系和布局規則
bootstrap的顏色體系通過預定義變量實現,布局規則采用12列網格系統。1. 顏色體系使用變量如$primary (#007bff)等,支持sass函數調色。2. 布局規則通過.container、.row和.col-*類實現響應式設...
利用Dreamweaver實現網頁的左右布局設計
在dreamweaver中實現左右布局可以通過以下步驟實現:1. 創建新的html文件。2. 添加基本結構并使用css實現左右布局。3. 使用浮動屬性或flexbox布局來組織內容。dreamweaver的可視化編輯功能可以...
css中的px和cm的換算 css單位px與cm的轉換方法
在css中需要理解px和cm的轉換,因為它能幫助控制網頁在不同設備和媒體上的顯示效果,確保設計的精確性和一致性。1)px和cm的轉換依賴于設備的分辨率,標準96dpi顯示器上1cm約等于37.8px。2)在c...
uni-app如何真機調試h5
我們需要在真機上調試h5頁面,因為模擬器和瀏覽器無法完全模擬真機環境,特別是設備特性相關的功能。具體原因包括:1) 模擬器和瀏覽器無法完全模擬真機的復雜環境;2) 真機調試能發現和解決模擬...