排序
js怎樣實(shí)現(xiàn)元素變形動(dòng)畫 4種變形動(dòng)畫讓界面過(guò)渡更流暢
js實(shí)現(xiàn)元素變形動(dòng)畫是通過(guò)控制css transform屬性完成的。1.選擇元素:使用document.getelementbyid或queryselector獲取目標(biāo)元素;2.定義關(guān)鍵幀:設(shè)定初始與結(jié)束狀態(tài)的transform值;3.創(chuàng)建動(dòng)畫函...
html怎么添加音樂(lè)播放 背景音樂(lè)嵌入教程
要在html中添加音樂(lè)播放功能,推薦使用標(biāo)簽,因?yàn)樗С钟脩艨刂坪投喔袷郊嫒?。還可以通過(guò)javascript實(shí)現(xiàn)自定義控件或控制播放行為,同時(shí)應(yīng)注意避免強(qiáng)制自動(dòng)播放以提升用戶體驗(yàn)。為優(yōu)化加載速度...
vscode怎么調(diào)整縮進(jìn)線_縮進(jìn)參考線設(shè)置方法
vs code 調(diào)整縮進(jìn)參考線的方法包括:1. 修改顏色,通過(guò) 'workbench.colorcustomizations' 設(shè)置 editorindentguide.background;2. 修改樣式,使用插件如 'indent rainbow' 實(shí)現(xiàn)不同顏色的縮進(jìn)線...
html中border的用法 html邊框border樣式設(shè)置大全
在html中,使用border屬性設(shè)置元素的邊框樣式可以通過(guò)以下步驟實(shí)現(xiàn):1. 使用border-style設(shè)置邊框樣式,如solid、dashed等。2. 使用border-width設(shè)置邊框?qū)挾龋瑔挝豢梢允窍袼亍m等。3. 使用bo...
關(guān)于開(kāi)發(fā)被動(dòng)掃描器插件遇到的一些問(wèn)題的詳解
Chrome 插件 chrome 插件是向 chrome 瀏覽器添加或修改功能的瀏覽器拓展程序。一般通過(guò) javascript, html 以及 css 就可以編寫 chrome 插件了。市面上有很多非常優(yōu)秀的 chrome 插件擁有非常多的...
html中aside標(biāo)簽怎么用 html中aside標(biāo)簽的側(cè)邊欄實(shí)現(xiàn)
aside標(biāo)簽用于與頁(yè)面主要內(nèi)容相關(guān)但非核心的內(nèi)容,如側(cè)邊欄、廣告等。優(yōu)化方面:1.確保內(nèi)容相關(guān)性;2.保持精簡(jiǎn);3.提升可讀性;4.增強(qiáng)視覺(jué)吸引力;5.增加互動(dòng)性。seo優(yōu)化包括使用關(guān)鍵詞、添加鏈...
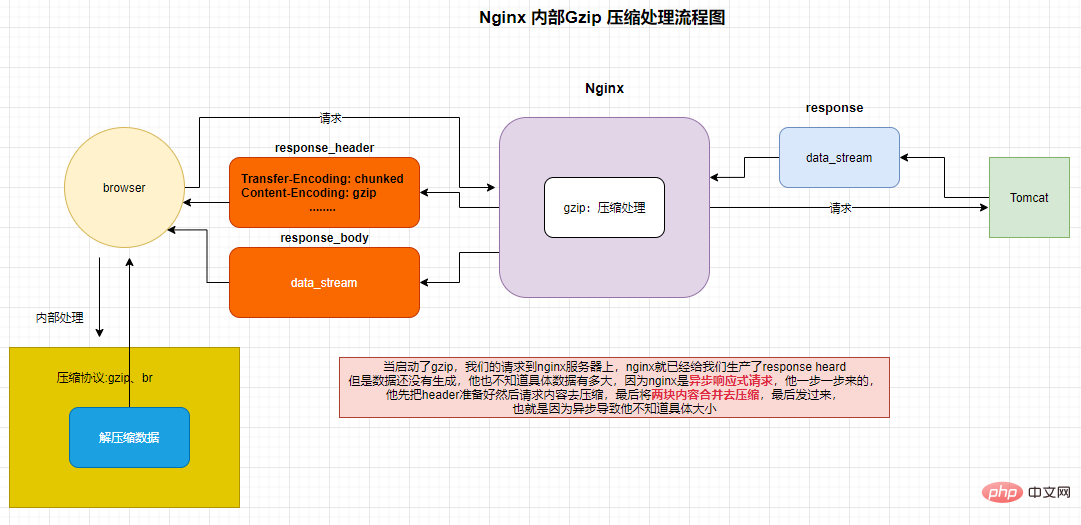
Nginx請(qǐng)求壓縮如何實(shí)現(xiàn)
一、介紹 請(qǐng)求壓縮,是將服務(wù)器的結(jié)果通過(guò) nginx 將內(nèi)容進(jìn)行壓縮后,在發(fā)送給客戶端,降低網(wǎng)絡(luò)傳輸壓力,提升傳輸效率。 常見(jiàn)的兩種請(qǐng)求方式是: gzip 、brotli(Google),相當(dāng)于 brotli 的效...
css中p是什么 css中p標(biāo)簽的功能解析
p標(biāo)簽在css中用于樣式化html段落。1) 基本樣式設(shè)置如字體、顏色等可通過(guò)css規(guī)則實(shí)現(xiàn)。2) 使用媒體查詢和偽類可根據(jù)設(shè)備和用戶行為調(diào)整樣式。3) 避免在p標(biāo)簽內(nèi)嵌套塊級(jí)元素。4) 性能優(yōu)化可通過(guò)合...
深入解析Linux的緩存機(jī)制:各種常見(jiàn)緩存類型及其使用場(chǎng)景
Linux緩存機(jī)制全解析:常見(jiàn)的緩存類型和應(yīng)用場(chǎng)景,需要具體代碼示例 引言:隨著計(jì)算機(jī)技術(shù)的不斷發(fā)展,數(shù)據(jù)處理速度的要求也越來(lái)越高。為了提高數(shù)據(jù)的訪問(wèn)速度和減少磁盤IO操作,操作系統(tǒng)引入了...
CSS怎樣設(shè)置字體粗細(xì) 字體粗細(xì)修改指南
設(shè)置css字體粗細(xì)主要通過(guò)font-weight屬性實(shí)現(xiàn),可使用數(shù)值100至900或normal、bold等關(guān)鍵字控制;1. 數(shù)值設(shè)置更精細(xì),如400為正常、700為粗體;2. 關(guān)鍵字設(shè)置簡(jiǎn)單但靈活性較低,bolder和lighter...
.jpg)