排序
怎樣讓HTML頁(yè)面在Kindle設(shè)備上正常顯示
要讓html頁(yè)面在kindle設(shè)備上正常顯示,需要進(jìn)行以下優(yōu)化:1. 精簡(jiǎn)html結(jié)構(gòu),減少不必要的標(biāo)簽和復(fù)雜布局。2. 使用簡(jiǎn)單的css樣式,避免復(fù)雜的css3效果。3. 壓縮并適配圖像尺寸。4. 使用通用或默...
vscode如何創(chuàng)建新文件_新建文件步驟說明
在vs code中創(chuàng)建新文件主要有三種方法:通過菜單欄、使用快捷鍵、或者在資源管理器中操作。1. 通過菜單欄創(chuàng)建:點(diǎn)擊頂部菜單欄的“文件”,選擇“新建文件”,未命名文件將出現(xiàn)在編輯器中,可直...
HTML怎么用JS動(dòng)態(tài)創(chuàng)建元素?createElement與appendChild方法
動(dòng)態(tài)創(chuàng)建html元素的核心方法是使用document.createelement()和appendchild()。1. createelement用于創(chuàng)建新元素,如div或p;2. appendchild將創(chuàng)建的元素添加到文檔中指定位置。需注意元素必須被...
vscode可以寫什么
vscode可以寫什么? vscode介紹: Visual Studio代碼是一個(gè)輕量級(jí)但功能強(qiáng)大的源代碼編輯器,它運(yùn)行在桌面上,可用于Windows、macOS和Linux。它內(nèi)置了JavaScript、TypeScript和Node.js的內(nèi)置支...
怎么修改gitlab源碼?方法分享
gitlab是一個(gè)基于git的管理平臺(tái),它賦予了我們更好的代碼管理和協(xié)作的能力。但是,在實(shí)際使用過程中,我們往往需要對(duì)gitlab的一些功能進(jìn)行二次開發(fā)或自定義,這時(shí)候就需要進(jìn)行源碼修改。 本文將...
dreamweaver如何調(diào)整字體
通過 Dreamweaver 調(diào)整字體設(shè)置,您可以進(jìn)行以下操作:選擇字體系列和大小:在'屬性'面板中,從下拉列表中選擇所需選項(xiàng)。調(diào)整字體顏色:點(diǎn)擊'文本顏色'選項(xiàng),選擇所需的文本顏色。調(diào)整字體粗細(xì)...
dreamweaver怎么做導(dǎo)航欄
要?jiǎng)?chuàng)建 Dreamweaver 導(dǎo)航欄,請(qǐng)按照以下步驟操作:創(chuàng)建 HTML 文檔,插入導(dǎo)航容器 DIV(class='nav-container')。在容器中創(chuàng)建無序列表和列表項(xiàng),并添加包含鏈接的錨元素。在 CSS 樣式表中設(shè)置...
WebStorm與VSCode用于前端開發(fā)的區(qū)別
webstorm和vscode在前端開發(fā)中的主要區(qū)別在于:1) webstorm是功能強(qiáng)大的ide,適合需要集成度高的開發(fā)者;2) vscode是輕量級(jí)、可擴(kuò)展的編輯器,適合需要靈活性的用戶。webstorm提供豐富的功能如...
thinkphp的css引用不進(jìn)來怎么辦
thinkphp的css引用不進(jìn)來的解決辦法:1、查看js,css以及img等文件的存放位置;2、修改引用css的方式為“”即可。 本文操作環(huán)境:Windows7系統(tǒng)、thinkphp v5.1版、Dell G3電腦。 thinkphp的css...
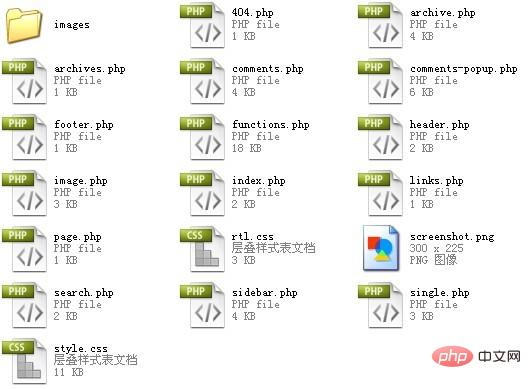
WordPress主題制作全過程(二):主題文件構(gòu)成
前面給大家介紹了《wordpress主題制作全過程(一):基礎(chǔ)準(zhǔn)備》,本文繼續(xù)給大家?guī)怼秝ordpress主題制作全過程(一):基礎(chǔ)準(zhǔn)備》,下面一起來看一下吧~ 在開始制作WordPress主題之前,首先得...
.jpg)