排序
如何用BOM實現頁面的日歷集成?
bom在日歷集成中的核心作用是提供時間數據,具體包括:1. 利用date對象獲取當前日期、月份、年份及星期信息;2. 計算某月的總天數和該月第一天是星期幾;3. 構建日歷網格所需的數據結構,包括前...
laravel5.3怎么實現登錄功能(流程分享)
laravel是一款開源的php web框架,為開發者提供了諸多實用的功能和便捷的api,大幅度縮短了開發周期和降低了開發成本。在laravel 5.3版本中,登錄功能被封裝成了一個獨立的服務,可以極大地增強...
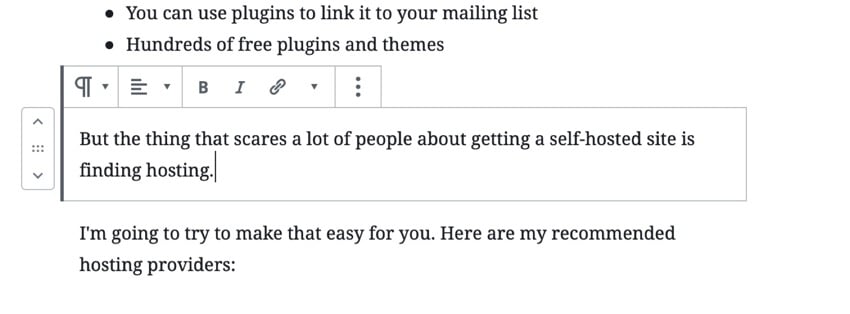
在 WordPress 中調整字體大小的指南
更改 wordpress 網站中的字體大小對于一小部分文本來說可以快速輕松地完成,但如果您想對較大的文本部分進行更改,則可能需要做更多的工作。 p> 在這個快速教程中,我將向您展示如何更改 Wor...
wordpress后臺太慢怎么辦
WordPress 后臺速度慢的常見原因和解決方案:數據庫膨脹:優化數據庫,刪除不必要的評論、修訂和插件數據。低效主題/插件:禁用不必要的或低效的主題/插件,選擇輕量級的替代方案。未優化圖像:...
如何讓div自動適應內容大小并保持換行?
讓div容器自動適應內容大小并保持換行,是網頁布局中常見的問題。 特別是當div內包含多個子元素且需要文本居中對齊時,這個問題更顯棘手。 本文提供一種簡單有效的解決方案,讓div寬度隨內容自...
CSS如何繪制圓環并切除部分?
CSS巧妙繪制帶缺口的圓環 網頁設計中,常常需要用CSS繪制特殊圖形,例如帶缺口的圓環。本文將詳細講解如何用CSS實現此效果,并滿足以下條件:圓環內部及缺口部分透明,缺口角度可調(90度或更小...
如何在漸變背景下實現卡券布局的缺口效果?
巧妙運用CSS Mask實現漸變背景卡券的缺口效果 設計卡券時,常常需要在邊緣添加獨特的缺口效果,提升視覺吸引力。純色背景下,只需簡單疊加元素即可實現。然而,漸變背景則需要更巧妙的技巧。本...
Vue.js動態style在微信小程序web-view中失效,究竟是什么原因?
在Vue.js項目中,使用動態style屬性控制元素位移,瀏覽器運行正常,但在微信小程序web-view中失效,原因何在? 本文以一個輪播圖組件為例,該組件通過transform: translateX(-${slideWidth * cu...
利用 Bootstrap 實現三欄式響應式布局
bootstrap 可以通過其柵格系統實現三欄式響應式布局。1) 使用col-md-4類創建三個等寬欄,每欄占4列。2) 通過斷點類如col-sm-12和col-md-4,實現小屏幕堆疊和大屏幕并排顯示。3) 優化布局時,減...
響應式設計中,如何處理固定定位元素在不同屏幕尺寸下的位置?
固定定位元素在不同屏幕尺寸下的位置可以通過媒體查詢和javascript動態調整來處理。1.使用媒體查詢根據屏幕尺寸調整元素位置,避免遮擋內容。2.利用javascript根據用戶行為動態調整元素位置,提...