排序
CSS如何實現粘性導航?CSS固定頂部菜單教程
要實現粘性導航,可使用css的position: sticky;屬性。1. 需設置top、right、bottom或left屬性之一;2. 父元素高度需足夠容納導航欄;3. 父元素不能有overflow: hidden或overflow: auto;4. 盡量...
html中怎么實現進度條動畫 CSS加載效果教程
實現html進度條動畫需先創建結構再用css控制動畫。1. html結構使用外層容器和內層進度條兩個div;2. css設置初始寬度為0并定義animation屬性;3. 通過@keyframes規則設定從0%到100%的寬度變化;...
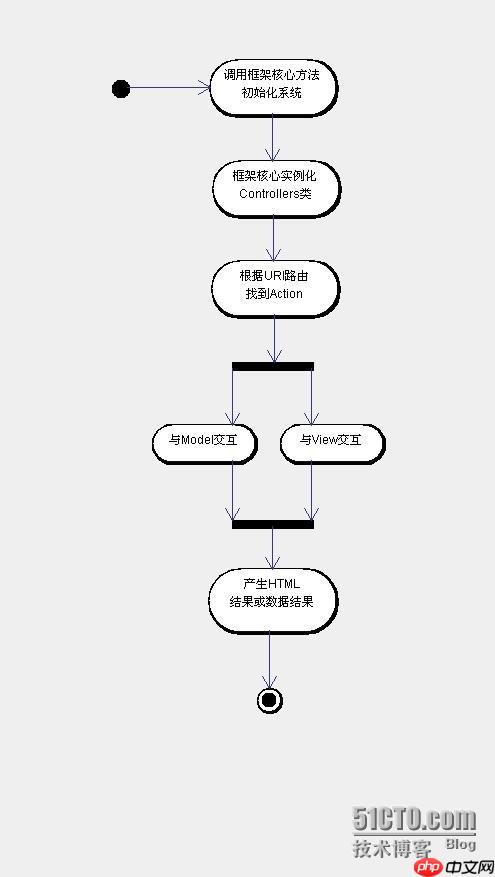
自定義組件(Component)的開發方法
開發自定義組件的步驟包括:1. 使用html和css定義組件結構和樣式;2. 用javascript實現動態效果和狀態管理;3. 確保跨瀏覽器和設備兼容性;4. 采用模塊化設計和外部狀態管理工具;5. 進行性能優...
html中aside標簽怎么用 html中aside標簽的側邊欄實現
aside標簽用于與頁面主要內容相關但非核心的內容,如側邊欄、廣告等。優化方面:1.確保內容相關性;2.保持精簡;3.提升可讀性;4.增強視覺吸引力;5.增加互動性。seo優化包括使用關鍵詞、添加鏈...
JS如何實現圖片懶加載優化 3種圖片懶加載方案提升網頁加載速度
圖片懶加載通過延遲加載非首屏圖片提升頁面性能。具體方案有三種:1.基于scroll事件監聽,通過判斷圖片是否進入視窗加載圖片,但需優化觸發頻率;2.使用intersection observer api實現異步監聽...
如何配置VSCode的代碼格式化規則 統一團隊代碼風格技巧
配置 vscode 代碼格式化規則可通過三步統一團隊代碼風格:1. 安裝專用格式化插件并設為默認,如 prettier、eslint、black 等;2. 配置 .editorconfig 和對應工具的配置文件確保一致性;3. 開啟...
Node.js如何實現HTTP緩存?
node.js實現http緩存的核心在于控制http響應頭。1.cache-control是最常用的緩存控制方式,支持public、private、no-cache、no-store和max-age等參數配置;2.expires指定資源過期時間,但優先級...
如何創建HTML網頁?網頁制作新手入門教程
創建html網頁的步驟包括準備文本編輯器、編寫html代碼、保存文件并用瀏覽器打開。1. 準備文本編輯器,如記事本或vs code;2. 編寫包含基本結構標簽(如、、、、)的html代碼;3. 將文件保存為.h...
html中var標簽用法 html中var變量的標記方法
標簽在html中用于語義化標記變量,不影響javascript執行。1. 用于數學公式或代碼中表示變量名,如e=mc2中的e、m和c。2. 可通過css自定義樣式,如加粗、改色、添加背景等。3. 與、<kbd>、...
JS如何控制CSS變量動態 3種方式實時修改CSS變量值
js控制css變量可通過document.documentelement.style對象實現,具體包括三種方式:一是直接使用setproperty方法修改變量,如root.style.setproperty('--my-variable', 'red');二是通過cssstyle...