排序
layui 導航欄怎么實現響應式布局
使用layui框架可以實現響應式導航欄。1)在桌面設備上,導航欄水平排列。2)平板設備上,導航欄垂直排列。3)手機設備上,使用漢堡菜單切換導航欄顯示,確保用戶體驗良好。 引言 在現代Web開發中,...
如何讓內部div元素充滿整個屏幕?CSS百分比高度的層級引用機制是如何工作的?
在學習 css 時,我們常常會遇到一些有趣的問題,比如如何讓一個內部的 div 元素充滿整個屏幕,即使它的直接父元素沒有設置高度。以下是一個這樣的例子:<!DOCTYPE html> <html> <...
如何解決后臺管理系統的開發難題?使用AdminLTE可以!
可以通過一下地址學習composer:[學習地址](https://pan.quark.cn/s/371f7205c512) 在開發后臺管理系統的過程中,我遇到了一個常見但棘手的問題:如何快速搭建一個美觀、功能齊全且響應式良好的...
怎樣用JavaScript實現簡單的動畫效果?
用javascript實現動畫效果可以通過以下步驟:1.使用setinterval函數定時更新元素位置,2.改用requestanimationframe確保動畫平滑,3.使用css的transform屬性優化性能,4.結合css過渡和動畫增強...
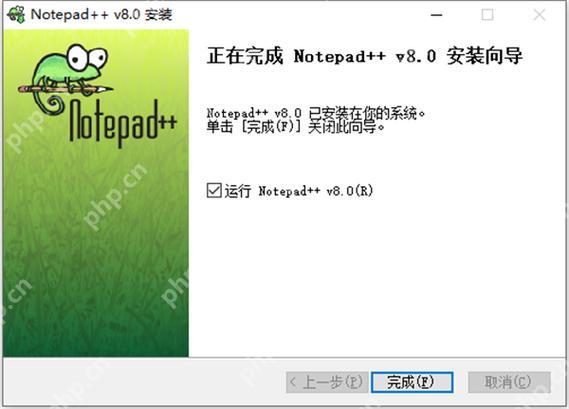
Notepad運行HTML代碼并在瀏覽器中預覽的方法
用notepad編輯html代碼并在瀏覽器中預覽的方法是:1. 在notepad中編寫html代碼。2. 保存文件時選擇“所有文件(.)”并添加“.html”后綴。3. 雙擊html文件在瀏覽器中預覽。這是一種簡單且適合...
怎樣在JavaScript中實現主題切換?
在javascript中實現主題切換可以通過動態修改css來實現。1.定義主題變量,使用css變量存儲顏色值。2.編寫切換主題函數,通過設置css變量值來切換主題。3.保存用戶選擇,使用localstorage在頁面...
怎樣在JavaScript中實現動畫效果?
使用requestanimationframe是實現javascript動畫的最佳方法。1. 它根據瀏覽器刷新率調用回調函數,確保動畫流暢。2. 使用貝塞爾曲線可以控制動畫速度,使其更自然。3. 優化性能時,使用css tran...
如何在 WordPress 中顯示帖子的最后更新日期
您想在 wordpress 中顯示帖子的最后更新日期嗎? 一些網站定期更新其帖子。顯示每篇文章的更新時間可確保您的讀者不會錯過任何內容,有助于建立信任并建立權威以提高 SEO 排名。 在本文中,我們...
html中的pre標簽作用 預格式化文本的3個應用場景
在HTML中,標簽用于顯示預格式化的文本,它保留了文本中的空格和換行,使得文本在瀏覽器中顯示的格式與源代碼中的格式一致。讓我們深入探討<pre class="brush:php;toolbar:false"&...
Linux Xrender如何定制個性化主題
在linux系統中,利用xrender庫來定制個性化主題通常涉及以下幾個步驟: 1. 安裝必要的工具和庫 首先,確保你已經安裝了xrender庫以及相關的開發工具。你可以使用包管理器來安裝這些工具。例如,...