排序
js怎樣檢測移動端橫豎屏 屏幕方向變化監(jiān)聽方案
js可以檢測移動端橫豎屏。具體實現(xiàn)方案有三種:一是使用orientationchange事件,通過window.orientation的值判斷方向,但兼容性略差;二是使用resize事件結(jié)合屏幕寬高比判斷,橫屏時寬度大于高...
css如何實現(xiàn)元素居中?css居中布局技巧分享
css實現(xiàn)元素居中的核心在于根據(jù)場景選擇合適的方案。1. 水平居中:行內(nèi)元素用text-align: center;塊級元素用margin: 0 auto(需設定寬度);多行文本結(jié)合text-align和line-height。2. 垂直居中...
跨站腳本攻擊是什么
跨站腳本攻擊也稱為XSS,是指利用網(wǎng)站漏洞從用戶那里惡意盜取信息。跨站腳本攻擊分為三類,分別是:1、持久型跨站;2、非持久型跨站;3、DOM跨站。其中,持久型跨站是最直接的危害類型。 定義:...
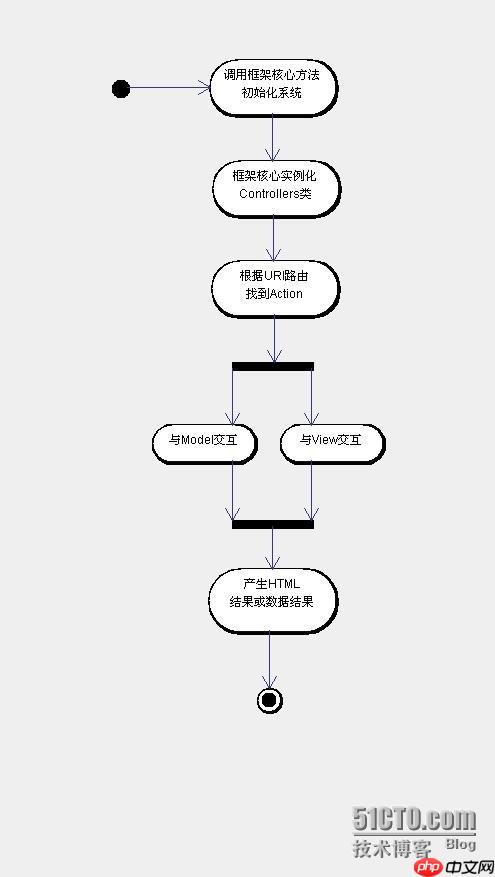
自定義組件(Component)的開發(fā)方法
開發(fā)自定義組件的步驟包括:1. 使用html和css定義組件結(jié)構(gòu)和樣式;2. 用javascript實現(xiàn)動態(tài)效果和狀態(tài)管理;3. 確保跨瀏覽器和設備兼容性;4. 采用模塊化設計和外部狀態(tài)管理工具;5. 進行性能優(yōu)...
Nginx安全部署:從服務器配置開始
nginx是一款優(yōu)秀的http和反向代理服務器,可以提供高性能、穩(wěn)定性和擴展性。為確保nginx服務器的安全性和穩(wěn)定性,需要進行安全部署。本文將從服務器配置開始,詳細介紹nginx的安裝、配置、優(yōu)化...
CSS中outline和border在布局中的不同表現(xiàn)
outline和border在css中有顯著區(qū)別。1. outline不參與布局,不會改變元素尺寸或影響其他元素位置,適合調(diào)試焦點狀態(tài);2. border屬于盒模型的一部分,會影響元素實際寬高,設計時需注意尺寸計算...
Nginx日志中的請求類型有哪些
Nginx服務器日志記錄了各種客戶端請求信息,本文將詳細介紹Nginx日志中常見的請求類型及其相關(guān)信息。 一、HTTP請求方法 Nginx日志記錄了多種HTTP請求方法,用于指示客戶端與服務器交互的方式: ...
Java中GZIP的作用 分析單個文件壓縮的優(yōu)勢
gzip在java中常用的原因是其無損壓縮特性及對文本數(shù)據(jù)的高效壓縮能力。優(yōu)勢包括廣泛支持、高壓縮率(可達50%-80%)以及java提供的便捷api(如gzipoutputstream和gzipinputstream)。然而,它適...
sublime text3 好用的插件推薦
下面由sublime教程欄目給大家推薦sublime text3插件: sublime教程推薦插件 Package Controller安裝 1、打開sublime text 3,按ctrl+~或者菜單View > Show Console打開命令窗口。 2、復制以...
Sublime Text 中文顯示亂碼的編碼設置方案
sublime text 中文顯示亂碼主要是由于文件編碼與軟件默認解碼方式不匹配所致,解決方法包括:1. 使用 notepad++ 等工具檢測文件實際編碼(如 utf-8、gbk);2. 打開文件時通過 reopen with enco...