排序
html怎么添加工具提示?title屬性使用指南
在html中,title屬性可用于添加工具提示,其核心特點是輕量且易用。具體使用方法是直接在html標(biāo)簽中加入title屬性并設(shè)置提示文字,適用于如鏈接、圖片、按鈕等多種元素。然而,title提示的顯示...
html中figure怎么用 html中figure標(biāo)簽詳解
在html中使用figure標(biāo)簽是為了實現(xiàn)內(nèi)容的語義化獨立。其主要作用包括增強(qiáng)語義性、提高可訪問性、利于seo和方便內(nèi)容管理。1.figure明確表示內(nèi)容為獨立單元,如圖片、圖表、代碼示例等;2.便于屏...
html中video標(biāo)簽用法 html中video播放視頻的屬性
html5 標(biāo)簽用于在網(wǎng)頁中嵌入視頻內(nèi)容,支持本地和流媒體播放,并兼容多種格式及控制選項。常見問題及解決方法包括:1.視頻無法播放時需檢查格式兼容性,推薦使用mp4、webm或ogg格式;2.可使用ff...
Windows系統(tǒng)MySQL服務(wù)啟動后亂碼配置調(diào)整
mysql服務(wù)啟動后出現(xiàn)亂碼的解決方法是:1.修改my.ini配置文件中的[client]和[mysqld]部分,設(shè)置default-character-set=utf8mb4、character-set-server=utf8mb4和collation-server=utf8mb4_unico...
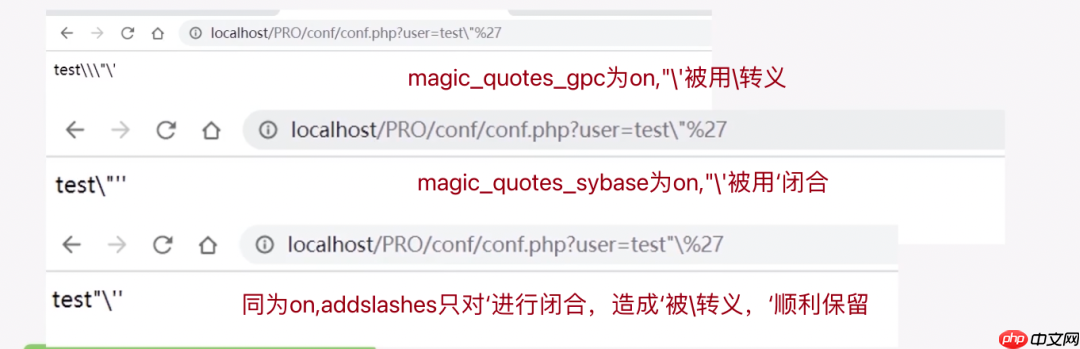
珂蘭寺小課堂|PHP代碼審計(一)
代碼審計(code audit)是一種通過分析源代碼來發(fā)現(xiàn)程序錯誤、安全漏洞和違反程序規(guī)范的技術(shù)。它屬于防御性編程的一部分,旨在減少程序發(fā)布前的錯誤。 C和C++源代碼是最常見的審計對象,因為其...
PHP怎么實現(xiàn)郵件發(fā)送 PHP郵件發(fā)送的完整配置教程
php實現(xiàn)郵件發(fā)送建議使用phpmailer庫并配置smtp。1. 開啟openssl擴(kuò)展以支持安全連接;2. 選擇可靠的smtp服務(wù)器如qq郵箱或?qū)I(yè)服務(wù)商;3. 使用phpmailer簡化代碼,配置smtp參數(shù)如host、username...
CSS Modules如何解決樣式?jīng)_突問題?:global與:local作用域控制的正確姿勢是什么?
css modules通過將類名轉(zhuǎn)換為唯一標(biāo)識符實現(xiàn)命名空間隔離,避免樣式?jīng)_突。其核心是默認(rèn)將類名本地化,如.button變成button_primary__abc123。1. :local用于定義局部作用域,類名會被轉(zhuǎn)換;2. :g...
html中怎么調(diào)整元素透明度 opacity屬性教程
要調(diào)整html元素的透明度,主要使用css的opacity屬性,其值范圍為0(完全透明)到1(完全不透明),例如 .element { opacity: 0.5; } 表示半透明;若只想改變背景或邊框透明度,則可使用 rgba() ...
HTML類選擇器怎么用?class屬性有什么作用?
類選擇器通過.符號定義,如.highlight,可為多個元素應(yīng)用相同樣式;class屬性不僅用于css樣式,還可被javascript操作、框架動態(tài)綁定及語義標(biāo)記;元素可同時擁有多個類,順序不影響優(yōu)先級但建議...
js怎樣實現(xiàn)主題切換功能 深色淺色主題的3種切換方案
實現(xiàn)主題切換的核心方法有三種:1.修改css類名,通過為body元素添加或移除類如.dark-theme實現(xiàn)樣式變化;2.切換css文件,動態(tài)修改標(biāo)簽的href屬性加載不同主題文件;3.使用css變量,在javascript...